Firebug คืออะไร ?Firebug เป็นส่วนเสริมของ Firefox Browser ที่สามารถใช้เป็นเครื่องมือที่ช่วยในการปรับแต่ง Blogger Layout ได้เป็นอย่างดี เพราะเป็นเครื่องมือที่ทำให้เราทดลองปรับแต่งโค้ดต่าง ๆ ของหน้าเว็บที่เราต้องการ โดยที่การทดลองนั้นเป็นเพียงภาพสมมติ จะไม่ส่งผลเสีย หรือเกิดการเปลี่ยนแปลงใด ๆ ต่อหน้าเว็บจริง

Firebug ทำงานอย่างไร ?หลักการทำงานของ Firebug คือเมื่อเราติดตั้ง Firebug แล้วเปิด Firefox Browser ก็สามารถเรียกใช้งาน Firebug กับหน้าเว็บที่ต้องการได้เลย ซึ่งมุมมองในการแก้ไข และใช้งาน ก็เหมือนกับเราเปิดดูหน้าเว็บบน Firefox Browser ตามปกติ
เมื่อเราทดลองแก้โค้ด CSS หรือ HTML หรือ จาวาสคริปต์ของหน้าเว็บนั้นๆ เราก็จะเห็นผลลัพธ์จากการปรับแต่งทันที แต่ผลการปรับแต่งจะไม่ได้ถูกบันทึกเก็บไว้แต่อย่างใด ดังนั้นเมื่อเรา refresh หน้าเว็บนั้นใหม่ สิ่งที่เราได้ทดลองปรับแต่งก็จะกลับคืนสู่สภาพเดิมทันที
เพราะฉะนั้นหลักการทำงานของ Firebug คือใช้ช่วยในการทดลองปรับ แต่งหน้าเว็บ ไม่ใช่เครื่องมือปรับแต่งโค้ดของเว็บ หรือบล็อกโดยตรง

Firebug ช่วยปรับแต่ง Blogger ได้อย่างไร?ด้วยหลักการตามที่กล่าวมาแล้วถ้าเราอยากจะปรับความกว้าง ปรับ CSS หรืออยากจะลบส่วนที่ไม่ต้องการออกจากหน้าบล็อกเราก็สามารถใช้เครื่องมือนี้ค้นหาโค้ดเหล่านั้นได้ และเมื่อปรับแต่งลงตัวแล้วก็คัดลอกวิธีปรับแต่งนั้นไปปรับแต่งโค้ดใน Blogger อีกทีโดยไม่ต้องแก้ไปแก้มา เพราะโค้ดที่เรานำมาแก้นั้นเป็นโค้ดที่เราได้ทดลองจนเป็นที่พอใจแล้ว
จะใช้ Firebug ต้องมีอะไรบ้าง?การจะใช้เครื่องมือนี้ได้นั้นคุณจะต้องติดตั้ง Firefox Browser ดังนั้นหากท่านใดจะใช้เครื่องมือนี้ก็จะต้องติดตั้ง Firefox Browser บนคอมพิวเตอร์ของคุณเสียก่อน โดยคุณสามารถเข้าไปดาวน์โหลดและติดตั้งจากลิงค์ด้านล่างเลยครับ

Firebug ทำงานอย่างไร ?หลักการทำงานของ Firebug คือเมื่อเราติดตั้ง Firebug แล้วเปิด Firefox Browser ก็สามารถเรียกใช้งาน Firebug กับหน้าเว็บที่ต้องการได้เลย ซึ่งมุมมองในการแก้ไข และใช้งาน ก็เหมือนกับเราเปิดดูหน้าเว็บบน Firefox Browser ตามปกติ
เมื่อเราทดลองแก้โค้ด CSS หรือ HTML หรือ จาวาสคริปต์ของหน้าเว็บนั้นๆ เราก็จะเห็นผลลัพธ์จากการปรับแต่งทันที แต่ผลการปรับแต่งจะไม่ได้ถูกบันทึกเก็บไว้แต่อย่างใด ดังนั้นเมื่อเรา refresh หน้าเว็บนั้นใหม่ สิ่งที่เราได้ทดลองปรับแต่งก็จะกลับคืนสู่สภาพเดิมทันที
เพราะฉะนั้นหลักการทำงานของ Firebug คือใช้ช่วยในการทดลองปรับ แต่งหน้าเว็บ ไม่ใช่เครื่องมือปรับแต่งโค้ดของเว็บ หรือบล็อกโดยตรง

Firebug ช่วยปรับแต่ง Blogger ได้อย่างไร?ด้วยหลักการตามที่กล่าวมาแล้วถ้าเราอยากจะปรับความกว้าง ปรับ CSS หรืออยากจะลบส่วนที่ไม่ต้องการออกจากหน้าบล็อกเราก็สามารถใช้เครื่องมือนี้ค้นหาโค้ดเหล่านั้นได้ และเมื่อปรับแต่งลงตัวแล้วก็คัดลอกวิธีปรับแต่งนั้นไปปรับแต่งโค้ดใน Blogger อีกทีโดยไม่ต้องแก้ไปแก้มา เพราะโค้ดที่เรานำมาแก้นั้นเป็นโค้ดที่เราได้ทดลองจนเป็นที่พอใจแล้ว
จะใช้ Firebug ต้องมีอะไรบ้าง?การจะใช้เครื่องมือนี้ได้นั้นคุณจะต้องติดตั้ง Firefox Browser ดังนั้นหากท่านใดจะใช้เครื่องมือนี้ก็จะต้องติดตั้ง Firefox Browser บนคอมพิวเตอร์ของคุณเสียก่อน โดยคุณสามารถเข้าไปดาวน์โหลดและติดตั้งจากลิงค์ด้านล่างเลยครับ
http://www.mozilla.com/th/

วิธีติดตั้ง Firebugเมื่อคุณได้ติดตั้ง Firefox Browser ที่คอมพิวเตอร์ของคุณแล้วให้ไปที่
https://addons.mozilla.org/en-US/firefox/addon/1843/และทำการติดตั้ง Firebug ลงบน Firefox

การเรียกใช้งาน Firebug ?หลังจากติดตั้ง Firebug ให้เป็นส่วนเสริมของ Firefox Browser เรียบร้อยแล้ว การเรียกใช้ทำได้ 3 วิธีคือ
1. เรียกใช้โดยการ กด F12 บน Keyboard
2. เรียกใช้โดยการคลิกขวาและเลือก สัญลักษณ์ Inspect Element

3. เรียกใช้จากเมนูส่วนเสริม

และไม่ว่าจะเรียกใช้ด้วยวิธีใดก็ตามแถบเครื่องมือของ Firebug จะปรากฎอยู่ที่ด้านล่างของ Browser ดังรูปด้านล่าง

เครื่องมือของ Firebugก่อนดูตัวอย่างการใช้คุณควรรู้จักแถบเครื่องมือของ Firebug ดังนี้

ส่วนที่ 1 เป็นเครื่องมือที่ใช้ระบุตำแหน่งที่เราต้องการปรับแก้ หรือระบุตำแหน่งที่เราต้องการทราบโค้ด ใช้งานโดยคลิกที่
ส่วนที่ 2 เมื่อใช้เครื่องมือในส่วนที่ 1 แล้วเราสามารถเลือกได้ว่าเราต้องการแสดงโค้ดชนิดใด เช่น HTML หรือ CSS หรือ จาวาสคริปต์เป็นต้น ซึ่งโดยค่าดังเดิมก็จะแสดงผลเป็น HTML โค้ด
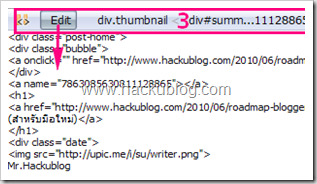
ส่วนที่ 3 เป็นส่วนที่ใช้ทดลองปรับแต่ง HTML โค้ด โดยการคลิกที่ข้อความ EDIT ทางซ้ายสุด หรือคลิกที่ Class หรือ id ที่ต้องการ ตามที่แสดงผลบน bar ในส่วนที่ 3 ก็ได้

ส่วนที่ 4 ส่วนที่ 4 เป็นส่วนที่ใช้ในการแสดง HTML โค้ดที่เราต้องการปรับแต่ง คุณสามารถค้นหา ชื่อของ Class หรือ id ที่ต้องการ จากการแสดงผลในส่วนนี้ได้และทำนำชื่อ Class หรือ id ไปปรับแต่งแม่แบบได้ง่ายขึ้นด้วย

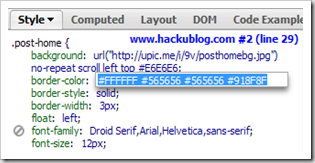
ส่วนที่ 5 ส่วนที่ 5 เป็นตัวเลือกในการแสดงรายละเอียดของโค้ดในส่วนที่ 4 เช่นแสดง CSS แสดง Layout และยังสามารถทดลองปรับแต่งได้จากส่วนนี้ด้วย

ส่วนที่ 6 เป็นส่วนที่แสดงผลสืบเนื่องจากส่วนที่ 5 และคุณสามารถทดลองปรับแต่งโค้ดในส่วนนี้ได้ด้วย

ตัวอย่างการใช้งาน Firebugในที่นี้ผมต้องการเพิ่มความสูงของ post ในหน้าแรก ก็นำเมาส์คลิกที่ Inspect Element ไอคอน

เมื่อปรากฎโค้ดของส่วนที่ต้องการแก้แล้ว ก็ลงมือทดลองปรับแต่งโดยใช้เครื่องมือที่ได้อธิบายการทำงานไปแล้ว
เช่น ในที่นี้ผมต้องการแก้ความสูงให้มากกว่าเดิม จากเดิมที่เห็นในรูปคือ height: 321px; โดยผมจะเพิ่มเป็น height: 400px; ก็แก้ CSS ทางขวามือ

ผลที่ได้จากการแก้ไขก็จะแสดงให้เราเห็นทันที

ทดลองปรับและดูผลลัพธ์ว่าจะพอดีกับแม่แบบหรือสวยงามหรือไม่ ถ้าไม่ก็ปรับแต่งไปเรื่อย ๆ จนเป็นที่พอใจและจดจำโค้ดที่แก้ไขแล้ว ไปใช้แก้ไขจริง ๆ ในแม่แบบครับ
ส่วนที่เหลือลองศึกษาเพิ่มเติมด้วยตนเองครับ และสำหรับท่านที่ไม่ถนัดเรื่องโค้ดและอยากศึกษาเพิ่มเติม แนะนำให้ศึกษาเรื่อง CSS และ HTML เพื่อเป็นความรู้พื้นฐานเกี่ยวกับการปรับแต่งโค้ดต่าง ๆ ได้ที่ www.w3schools.com
สุดท้ายหวังว่าบทความนี้คงจะเป็นเป็นประโยชน์กับผู้ที่ชื่นชอบออกแบบเว็บไซต์และ Blogger ทุกท่าน ถ้าสงสัยเพิ่มเติมก็สอบถามได้ที่บทความนี้ สวัสดีครับ






























3 Response to Blogger: สมัครใช้และติดตั้ง Google Custom Search